
JS Image Carver
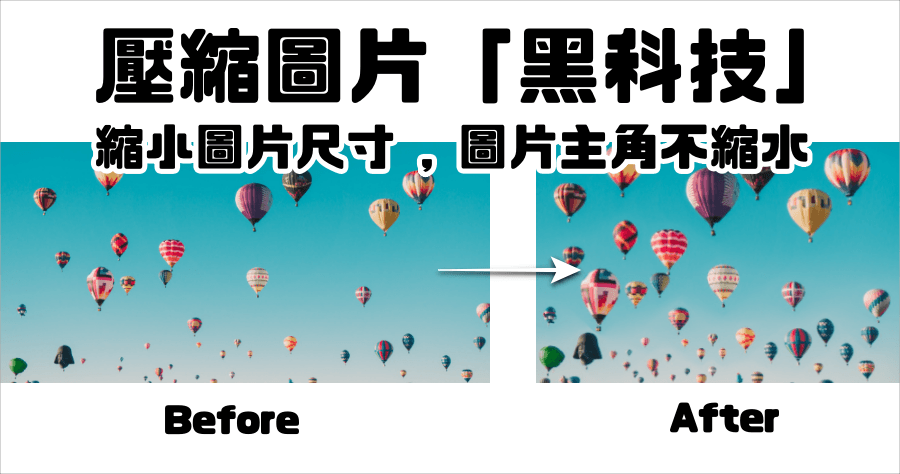
其透過SeamCarving演算法來實現,簡單來說就是根據感知圖片內容,自動擠壓空間進而達到圖片尺寸大小調整,姑且不論SeamCarving演算法有多厲害,使用者通常只看結果, ...,这是一个可以用js算法将图片上某个元素去掉,并可以重新设置图片大小,这个能做到的是将原来...
「JS IMAGE CARVER」有趣的圖片大小調整工具,可感知 ...
- 右鍵鎖解除
- Seam carving
- image resizing library
- Trekhleb
- Google 網頁 照片下載
- seam carving online
- content aware resize online
- Winbox js
- trekhleb dev
- seam carving c++
- image resize javascript
- iA 下載
- content-aware resize
- Grid js
- Content-aware image resizing
- Seam carving for content-aware image resizing
2021年5月28日—可到「JSIMAGECARVER」來試試!它可以在調整圖片大小的同時,又儘可能的保留圖片的原樣,透過SeamCarving演算法,感知圖片內容的分佈,找出適合縮放的 ...
** 本站引用參考文章部分資訊,基於少量部分引用原則,為了避免造成過多外部連結,保留參考來源資訊而不直接連結,也請見諒 **
